Elmira District Secondary School
Image of: Home Page 1/2
Project Details
Role:
Web DeveloperRelated Industry:
EducationActive Years:
2015Main Technology Used:
WordPressMain Communication Program:
EmailProject: EDSS
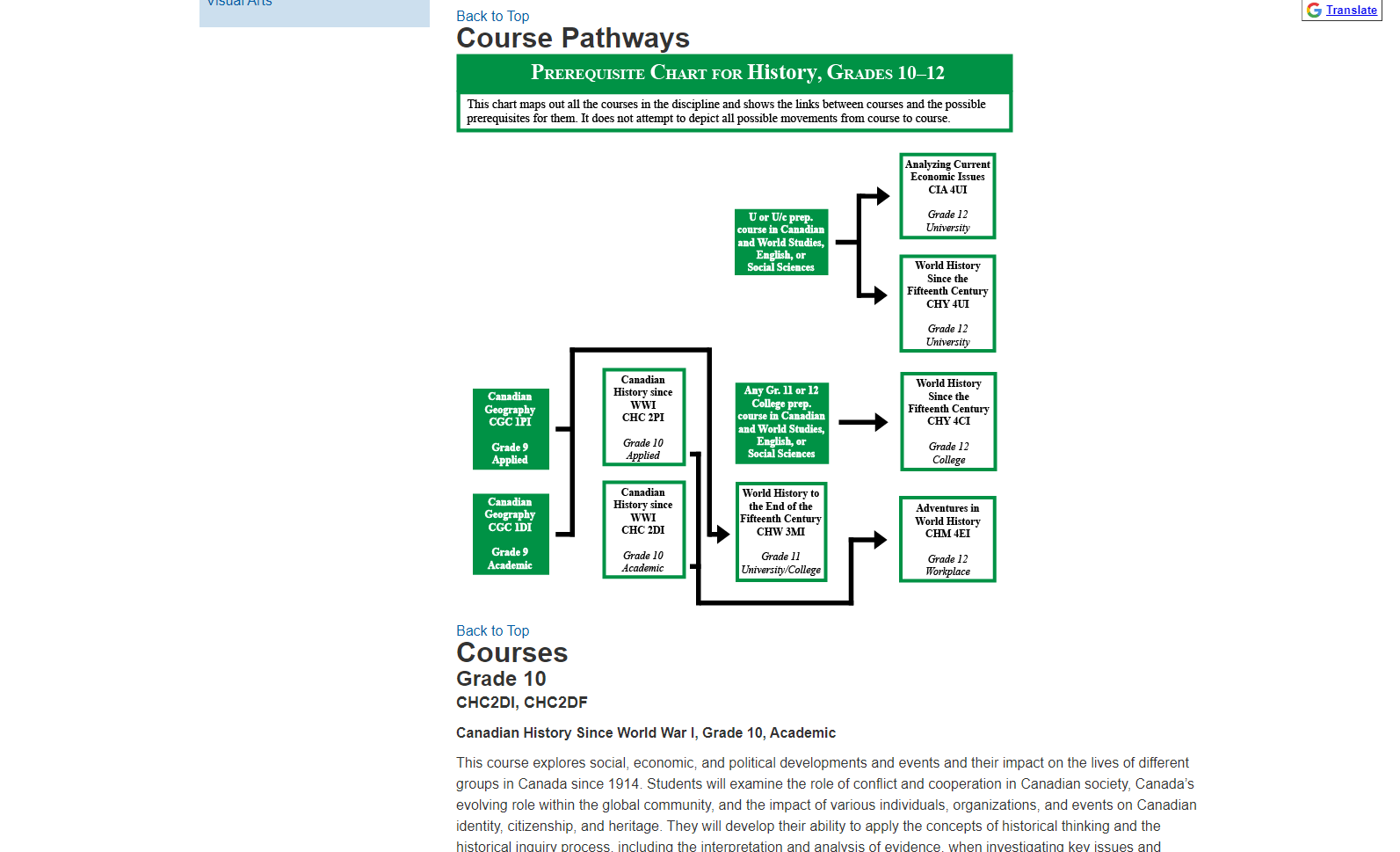
I first started becoming interested in web development during high school, however, being a rural school, there were only a handful of staff members who were even aware of what web development entailed. Looking for guidance, I began talking to the in-school technician who was able to explain some burning (alibet very beginner) development questions. Not too long after making my interest in web development known, the school board moved all their school websites from custom HTML to WordPress. Having worked with WordPress during my co-op class, and since my school didn’t have many options, the principal agreed to give me a chance to prove I was capable of working on the site. After showing the principal my previous WordPress experience (both co-op and side personal projects), as well as having multiple teachers vouch that I wouldn’t abuse my website-editing powers, we moved forward and I became the schools “website guy”. The main area of the site they wanted me to focus on was the Academics section. This section has a page for each department, each with the staff, course pathways, course info, and a customizable “more info” area. I wrote up a plan and an example department page, and presented it during a meeting with all the department heads present. They liked what I had and we continued to move forward. I met with each department head individually to get their personal input on what they wanted for their page. This was my first real experience dealing with clients, as well as the sometimes unrealistic visions they have. For example, a few department heads wanted audio to automatically play when someone visited their page and I managed to successfully convinced them it was a bad idea.