DLVR-e Services
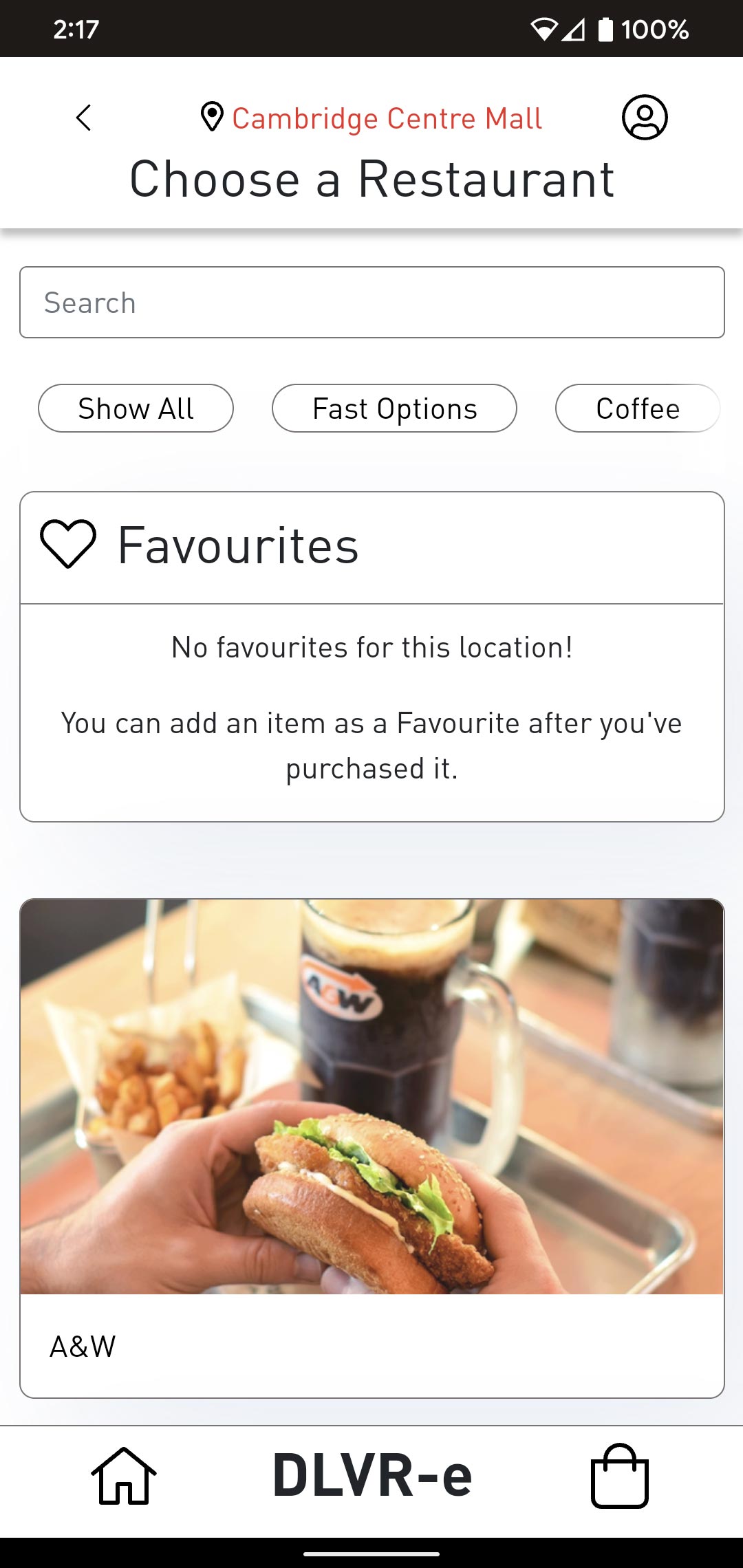
Image of: Location Select Screen
Project Details
Role:
Lead DeveloperRelated Industry:
Food DeliveryActive Years:
Since 2020Main Technology Used:
AngularMain Communication Program:
DiscordProject: DLVR-e Services
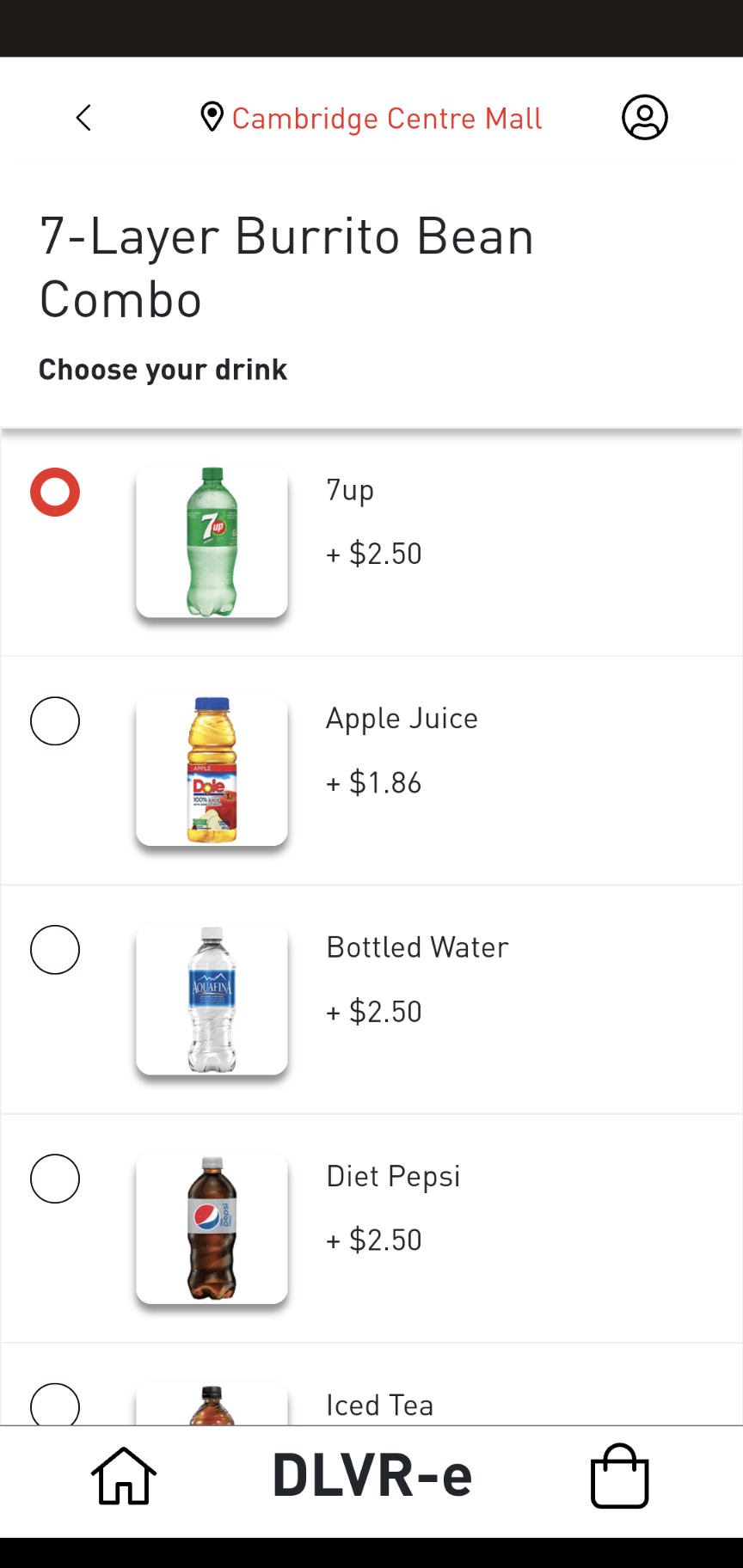
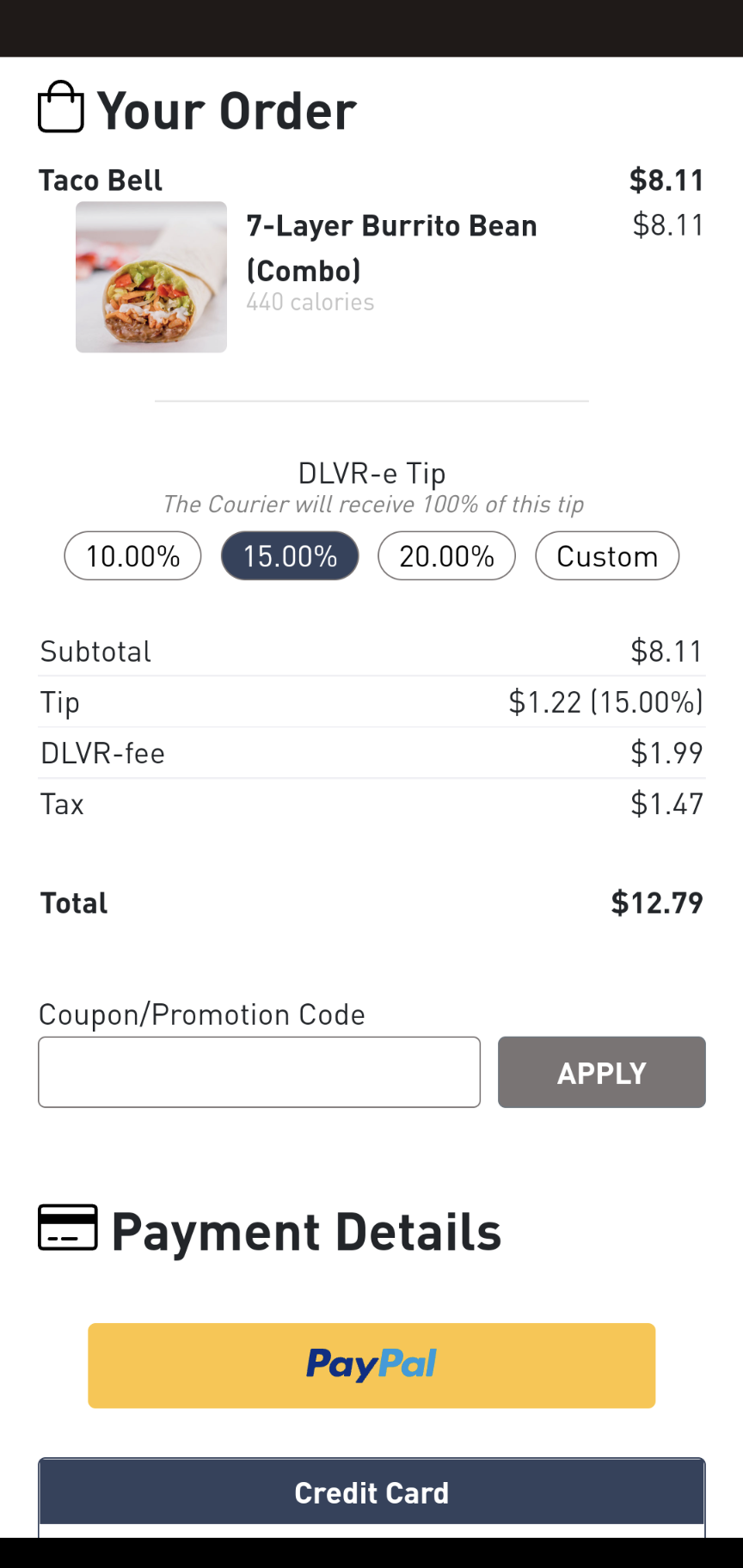
DLVR-e was created, as many startups are, to solve a problem. As an employee within a mall, when it's time for your break you have to close the store if you're the only one there, then go wait in line, wait or your order, then bring your food back to you're store and eat in the back. Oops! You're break ended five minutes ago. Instead, what if you were to order your food from an app nearish to your break, someone else goes and gets it, and brings it to you. Well now you can! "Oh, so it's a food delivery app" I hear you saying in a pessimistically tone. Not quite. There are a few main features that set DLVR-e apart from the food delivery apps you're thinking about. The first and very much foremost is the selection of food. When a mall employee opens the app, it fetches the users location and automatically select the mall location they're currently at. Then, the app shows all restaurants within that building. Users also set which store/kiosk/etc they're at as opposed to setting a street address.
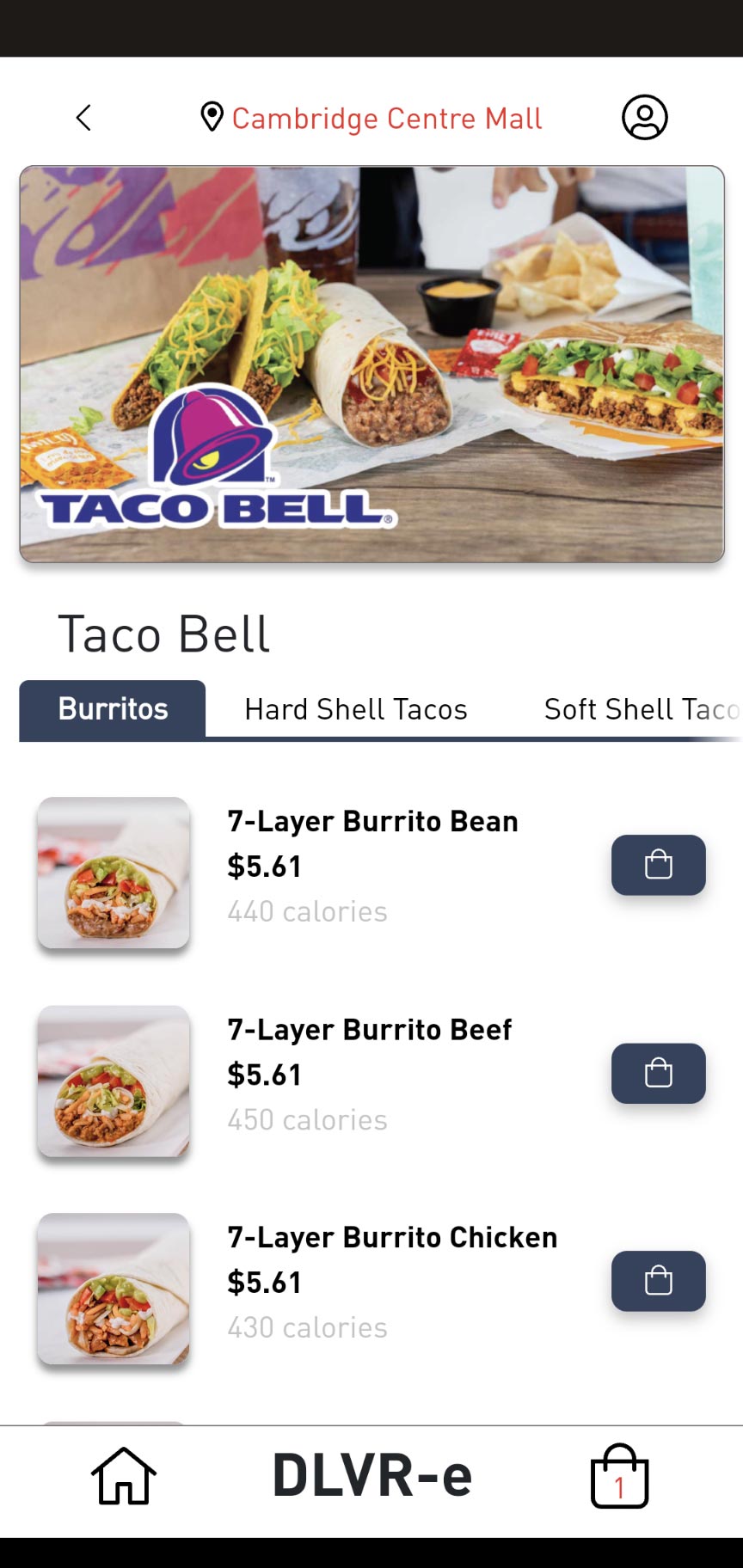
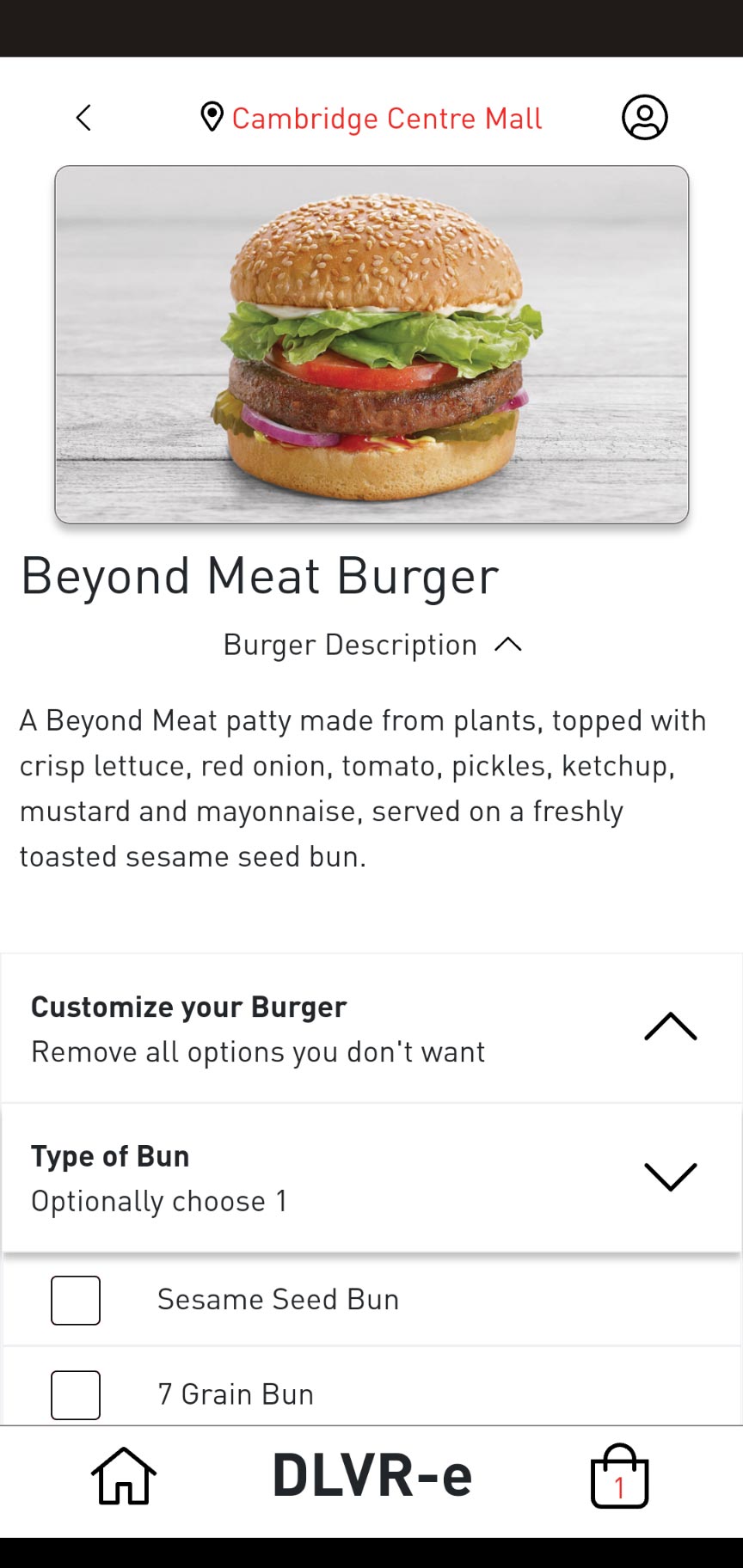
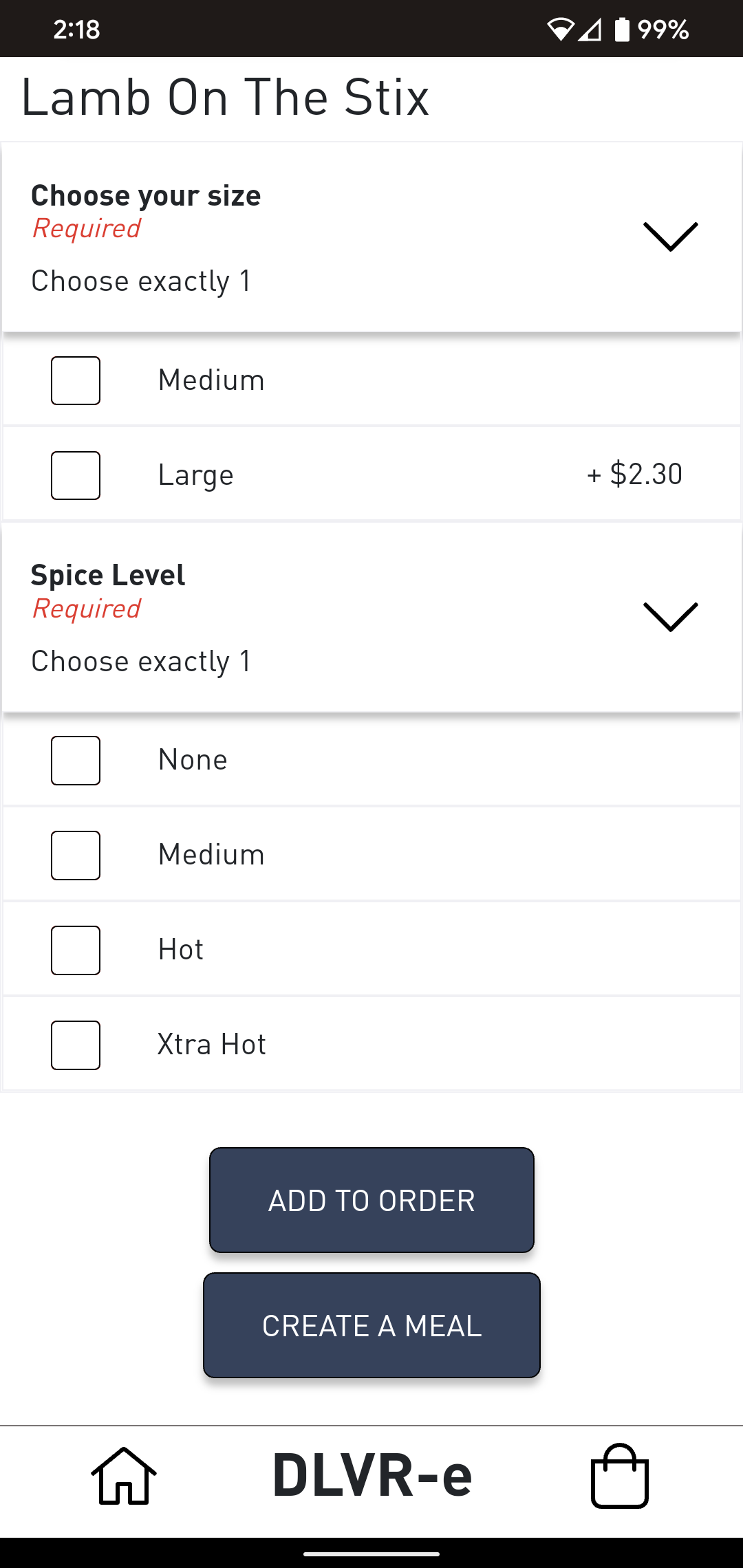
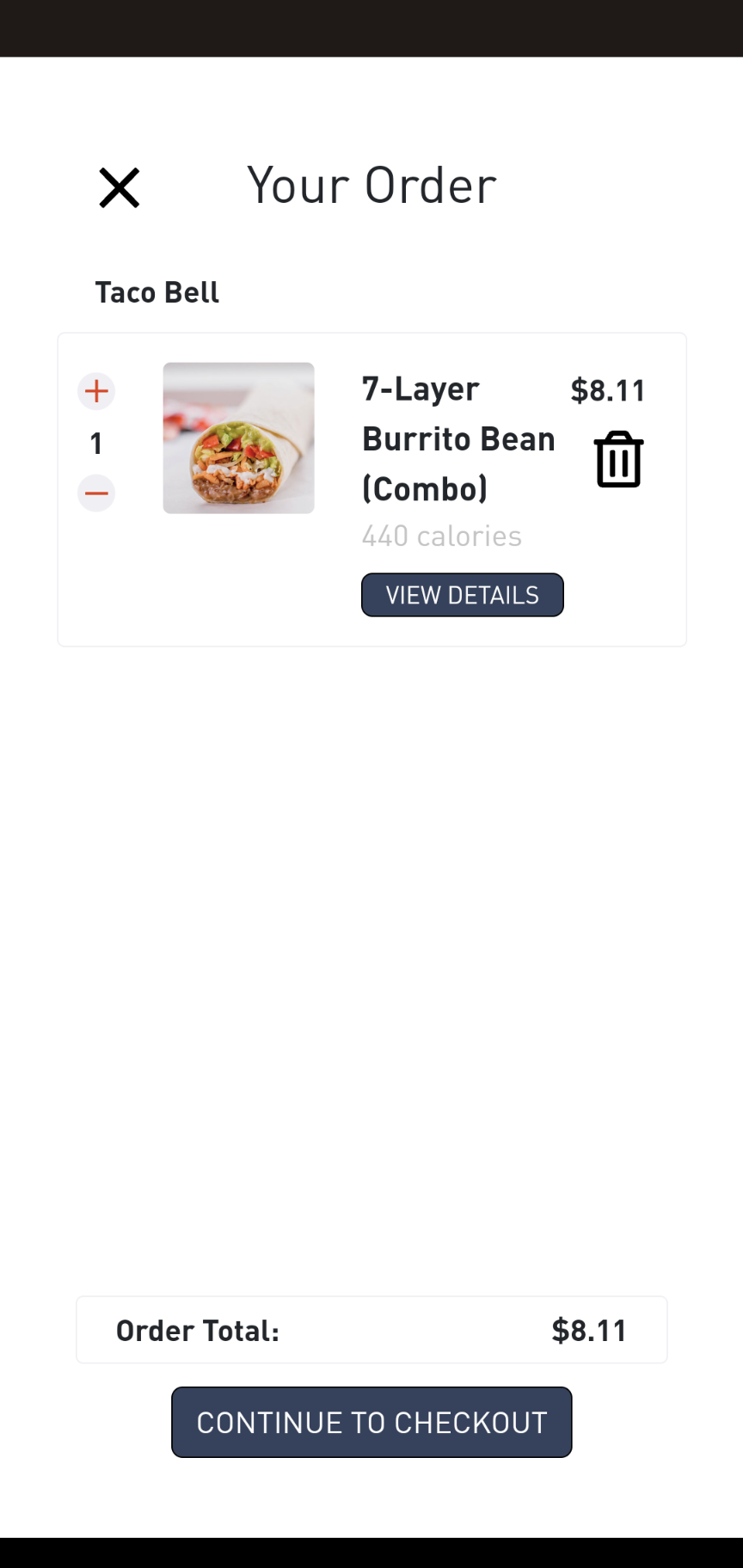
The planning for this app was in-depth as anything. What we had to do was essentially create an ordering platform that would be able to mimic various restaurants menus. This included fun things such as operational hours per mall and per restaurant, being able to customize a product (remove pickles, extra ketchup, etc), and my own personal nightmare; combo deals. At this time, many massive restaurant apps did not have combo deal functionality (Tim Hortons, Harveys, Swiss Chalet, A&W, to name a few), which added to the daunting nature. After quite a bit of time spent planning, an equal amount of time spent pacing in circles, and even more time spent talking to myself, I created a prototype for combo deals. With a few tweaks here and there, it worked! While I would love to go into detail about how it works, I am absolutely not going to, it's just too slick.
After using DLVR-e in malls for a while, we realized the app and more specifically the database schema was set up to be so generic, with some phrasing changes we could use the same app for restaurants. Thus, MN-u was born. MN-u allowed anyone, not just mall employees, to order from restaurants and have their order delivered to their house. It was very cool (to say the least) to create a tech stack that was so fluid it could become a completely different product by flipping a switch. Many, many things have been learned from this project, and I'm sure many more are still to come.
Language & Frameworks Used
- Angular
- Cordova
- Firebase
- NodeJS
- HTML
- CSS
- AWS (S3, EC2)
- MySQL
Programs Used
- Visual Studio Code
- Adobe Illustrator
- MySQL Workbench
- Postman
- Atlassian
- JIRA
- SourceTree
- BitBucket
- Twilio
- Balsamiq (mockups)
- Trello
- Ubuntu command line